Height weight visualizer tools are transforming how we understand and interpret anthropometric data. These applications, ranging from simple BMI calculators to sophisticated interactive dashboards, offer a powerful way to visualize the relationship between height, weight, and health indicators. This exploration delves into the various types of visualizers, their applications across different fields, and the crucial considerations for accessibility and inclusivity in their design.
From healthcare professionals utilizing these tools for patient assessment to fitness enthusiasts tracking their progress, the impact of height weight visualizers is undeniable. This article examines the advantages and disadvantages of different visualization methods, explores the importance of clear data representation and interpretation, and highlights the potential for future advancements in this field. We will also discuss the ethical considerations involved in presenting this sensitive data responsibly.
Understanding Height-Weight Visualizers
Height-weight visualizers are tools that graphically represent the relationship between an individual’s height and weight. These tools vary in complexity and purpose, ranging from simple charts to interactive applications. Understanding their different types, functionalities, and limitations is crucial for accurate interpretation and effective use.
Types of Height-Weight Visualizers
Several types of height-weight visualizers exist, each with its own strengths and weaknesses. Common examples include BMI calculators, growth charts, and body composition analyzers. BMI calculators provide a single numerical value representing weight relative to height, while growth charts illustrate percentiles for height and weight across different age groups. Body composition analyzers, often using bioelectrical impedance analysis, provide a more detailed breakdown of body fat percentage, muscle mass, and other metrics.
BMI Calculator Functionality
A BMI calculator is a common type of height-weight visualizer. It takes height and weight as input and calculates the Body Mass Index (BMI), a widely used indicator of body fat based on height and weight. The result is often categorized into weight status classifications (underweight, normal weight, overweight, obese) using color-coded ranges. While simple to use, it’s crucial to remember BMI doesn’t account for factors like muscle mass or bone density, which can affect its accuracy.
Advantages and Disadvantages of Visual Representations
Visual representations of height-weight data offer several advantages. They allow for quick comprehension of individual data points, facilitate comparisons between individuals, and enable identification of trends over time. However, they can also be misleading if not designed and interpreted carefully. Oversimplification or the use of inappropriate scales can distort the data, leading to inaccurate conclusions.
Different Visualizations of the Same Data, Height weight visualizer
Source: pinimg.com
A simple scatter plot might show the relationship between height and weight, while a BMI calculator focuses on a single derived metric. A growth chart displays percentiles, providing context by comparing an individual to others of the same age and sex. These different visualizations present the same underlying data but highlight different aspects and offer varying levels of detail.
Obtain access to farmington times obituaries to private resources that are additional.
Comparison of Height-Weight Visualizers
| Type | Advantages | Disadvantages | Use Cases |
|---|---|---|---|
| BMI Calculator | Easy to use, readily available, provides a single numerical value | Doesn’t account for muscle mass or bone density, can be misleading for certain populations | General health assessments, initial screening |
| Growth Chart | Provides percentile rankings, tracks growth over time | Requires age and sex-specific charts, may not be suitable for adults | Pediatric healthcare, monitoring child development |
| Body Composition Analyzer | Provides detailed information beyond weight and height, can track changes in body composition | Can be expensive, accuracy varies depending on the device and technique | Fitness monitoring, athletic performance analysis |
Data Representation and Interpretation
The way height and weight data are presented visually significantly impacts interpretation. Accurate representation necessitates careful consideration of scales, labeling, and color coding.
Scale Effects on Visual Representation
Using metric (kilograms and meters) versus imperial (pounds and inches) units can alter the visual appearance of the data, particularly in charts or graphs. Consistent use of a single system is essential for clear communication and accurate comparisons. Failure to do so can lead to misinterpretations.
Importance of Clear Labeling and Units

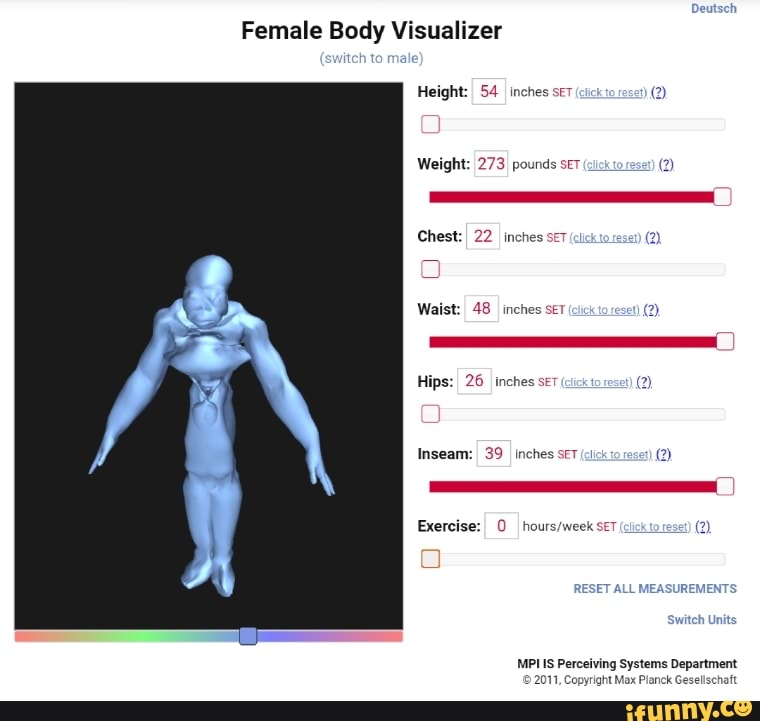
Source: ifunny.co
Clear labeling of axes, data points, and units (e.g., kg, cm, lb, in) is crucial. Ambiguous or missing labels can lead to confusion and misinterpretation. All visualizers should clearly state the units of measurement used.
Enhancing Understanding with Color Coding
Color coding can effectively highlight different ranges or categories of data. For example, BMI ranges can be color-coded to represent underweight, normal weight, overweight, and obese categories. A well-designed color scheme improves understanding and facilitates quick identification of key information.
Visual Representation of Height, Weight, and BMI
Imagine a scatter plot with height on the x-axis and weight on the y-axis. Each data point represents an individual. BMI could be represented by color-coding the points: blue for underweight, green for normal weight, yellow for overweight, and red for obese. A legend clearly defines each color’s corresponding BMI range.
Examples of Misleading Visual Representations
Truncated y-axes or disproportionate scaling can exaggerate differences in data. For instance, a bar chart with a y-axis starting at 50 instead of 0 might make small differences in weight appear much larger than they actually are. This can be especially problematic when depicting sensitive data like weight.
Applications and Use Cases
Height-weight visualizers find applications across various fields and user groups. Their use varies depending on the specific needs and context.
User Groups Benefiting from Visualizers
Healthcare professionals use them for patient assessments and monitoring, fitness enthusiasts for tracking progress, and researchers for analyzing population data. Each group benefits from different aspects of visualization; doctors may focus on identifying potential health risks, while fitness enthusiasts may focus on tracking progress towards fitness goals.
Use in Different Settings
Height-weight visualizers are integrated into Electronic Health Records (EHRs) in healthcare, fitness apps for personal tracking, and research studies for analyzing large datasets. Their application depends on the specific needs of the setting, ensuring data is presented in a way that is both useful and easy to understand.
Use Across Different Age Groups
Growth charts are essential for monitoring the development of children, while BMI calculators are commonly used for adults. Different visualizers and metrics are used for different age groups to accurately reflect developmental stages and health risks. Elderly individuals may require different considerations due to age-related changes in body composition.
Future Applications of Height-Weight Visualizers

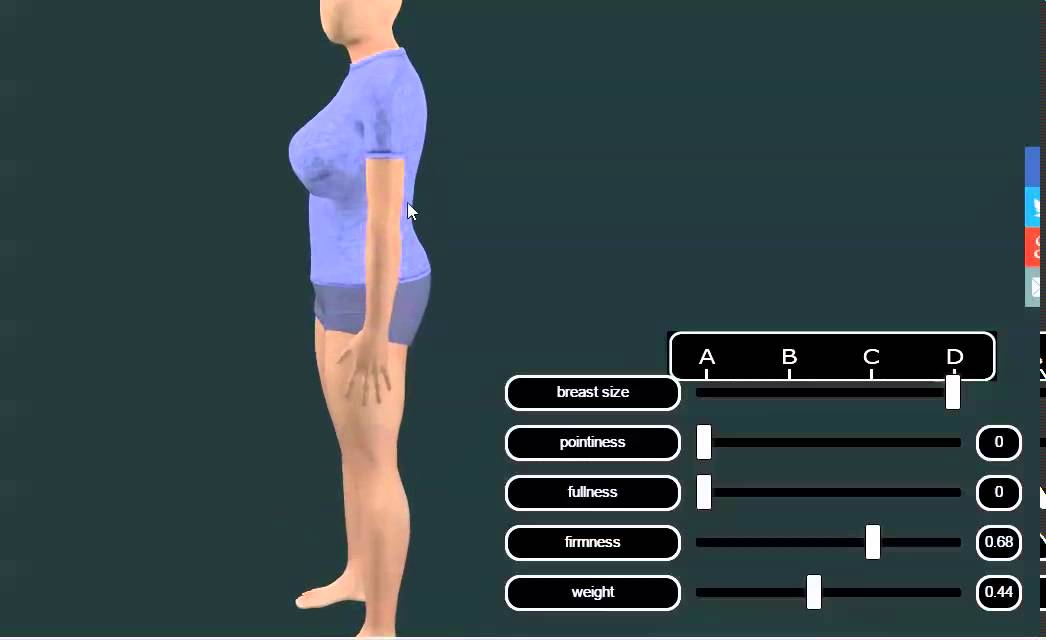
Source: ytimg.com
Advancements in technology, such as AI and machine learning, could lead to more personalized and predictive visualizers. These could incorporate additional data points, such as activity levels and dietary information, to provide a more comprehensive assessment of health. Integration with wearable technology could automate data collection and provide real-time feedback.
Improving User Experience with Interactive Elements
Interactive elements, like sliders to adjust height and weight, or animated charts showing changes over time, can significantly improve the user experience. These elements make the tools more engaging and easier to use, especially for individuals who may not be comfortable with complex data.
Accessibility and Inclusivity
Designing inclusive and accessible height-weight visualizers is crucial for ensuring equitable access to health information and avoiding perpetuation of harmful stereotypes.
Designing Accessible Visualizers
Visualizers should adhere to accessibility guidelines (e.g., WCAG) to ensure usability for individuals with visual, auditory, or motor impairments. This includes providing alternative text for images, keyboard navigation, and sufficient color contrast.
Considerations for Cultural Sensitivity
Cultural norms and perceptions of body weight vary significantly. Visualizers should avoid using language or imagery that reinforces negative stereotypes about body image or specific body types. They should also account for variations in height and weight distributions across different populations.
Avoiding Harmful Body Image Stereotypes
Height-weight visualizers should avoid promoting unrealistic body ideals. Instead, they should focus on providing accurate information and promoting healthy lifestyles, emphasizing overall health rather than weight alone. Using inclusive language and avoiding judgmental terminology is crucial.
Guidelines for Designing Inclusive Visualizers
- Use clear and simple language.
- Provide alternative text for images and charts.
- Ensure sufficient color contrast.
- Offer keyboard navigation.
- Avoid using culturally insensitive language or imagery.
- Promote a positive and inclusive message about body image.
Ensuring Accurate Data Representation
Data representation should account for variations in height and weight distributions across different populations and demographics. Using appropriate reference ranges and avoiding generalizations is crucial for accurate interpretation and avoiding biased conclusions.
Technical Aspects and Development: Height Weight Visualizer
Creating interactive height-weight visualizers requires expertise in various technologies and programming languages. Understanding the technical aspects is crucial for developing effective and user-friendly tools.
Technologies for Interactive Visualizers
Web technologies like HTML, CSS, and JavaScript are commonly used to create interactive visualizers for web applications. Mobile app development platforms like React Native or Flutter can be used to create visualizers for mobile devices.
Steps in Developing a Basic Visualizer
1. Data Input
Design a user interface for inputting height and weight.
2. Calculation
Implement algorithms to calculate BMI or other relevant metrics.
3. Visualization
Choose an appropriate visualization method (e.g., chart, graph).
4. Output
Display the results in a clear and understandable format.
5. Testing
Thoroughly test the application to ensure accuracy and usability.
Programming Languages and Libraries
JavaScript libraries like D3.js or Chart.js are commonly used for creating interactive charts and graphs. Python libraries like Matplotlib or Seaborn are also popular choices for data visualization.
Integrating a Visualizer into a Website or Application
- Choose a suitable technology stack.
- Develop the visualizer using chosen programming languages and libraries.
- Integrate the visualizer into the website or application using appropriate APIs or frameworks.
- Thoroughly test the integration to ensure proper functionality and compatibility.
Key Considerations for Data Security and Privacy
- Use secure data storage and transmission methods.
- Comply with relevant data privacy regulations (e.g., GDPR, HIPAA).
- Implement robust authentication and authorization mechanisms.
- Provide users with control over their data.
- Regularly update security measures to address potential vulnerabilities.
Ultimate Conclusion
In conclusion, height weight visualizers are valuable tools with broad applications across various sectors. Their effectiveness hinges on clear design, accurate data representation, and a commitment to accessibility and inclusivity. As technology advances, we can expect even more sophisticated and user-friendly tools to emerge, further enhancing our understanding of the complex relationship between height, weight, and overall health. Responsible development and ethical considerations remain paramount to ensure these tools are used effectively and without perpetuating harmful biases.


